Combine Multiple Css Files Into One File Easy

Cascading Style Sheets – CSS for short is a style sheet language that describes how content in your website display. Every WordPress theme has default CSS settings. They make your site appear just the way it does. But it's possible to customize your website by adding custom CSS to make it look better. Moreover, you can edit and maintain the default CSS as you wish. Here, we will show you easy ways to combine external CSS in WordPress, and also how to combine multiple CSS files into one stylesheet.
Perhaps you've noticed an increase in page load time of your site. This may be because CSS and JS or other files load at the same time, with each one taking nothing less than two seconds. They are also known to block other resources until they are fully downloaded.
CSS exists in three forms:
- Inline CSS: Codes are embedded in an HTML tag and allows you to apply a unique style to one HTML element at a time.
- Internal CSS: It is used to define a style for a single HTML page. Codes are specified in the head section of the HTML page, but performs an action in the entire HTML body.
- External CSS: With an external style sheet, you can change the look of an entire website by changing just one file. Codes are saved as .css file and are linked in HTML pages.
Having a lot of external CSS files can contribute to an increase in load time of a website. However, you can make multiple stylesheets load in a WordPress page or site by using the enqueue style function.
In this article:
- Why do you need to Combine CSS Files?
- Ways for Combining External CSS files in the WordPress site
- 1. Copying and pasting all CSS in a single file
- 2. Combining external CSS via plugins
- Fast Velocity Minify
- W3 Total Cache
Why do you need to Combine External CSS Files?
Several processes happen in the browser before a website is fully rendered. Apart from converting PHP scripts to HTML, assets such as CSS, external JavaScript, images and videos have to be loaded to the browser.
If you are using a content delivery network CDN to speed up your site, they could in rare cases also slow it down somewhat.
Websites that have lots of CDN-hosted CSS may take longer to load as these different files must be loaded before the page renders properly. Combining the files into one will help reduce load time as there are fewer things to load.
You can use the CSS delivery tool to view all the CSS there is on your webpages. This tool also shows the type or category of each CSS file.
Ways for Combining External CSS files in the WordPress site
1. Copying and pasting all CSS in a single file
This method of combining CSS might seem very simple, but it is very effective. Let's assume you have about five CSS files on your WordPress site. You need to open up the first of them in your editor as you will be making changes to it. Next thing you need to do is copy out the content of the others and paste them in the first file respectively. This will give you a single CSS file.
Remove the call for all the other CSS files that you have merged to the single CSS file from your ' header.php '.
2. Combining external CSS via plugins
WordPress speed optimization and caching plugins provide features like minification, merging that enables you to combine multiple CSS files into one stylesheet, as well as combining javascript files easily. We'll review Fast Velocity Minify and W3 Total Cache plugins. As well as their features and how to use them to combine external CSS.
Fast Velocity Minify

Fast Velocity Minify is a WordPress speed optimization plugin. It merges and combines Cascading Style Sheets and Javascript files in groups and this reduces the number of HTTP requests, while attempting to use the least amount of files as possible. It also handles scripts loaded both in the header and footer separately.
From your WordPress Admin Dashboard, Install and Activate the plugin.
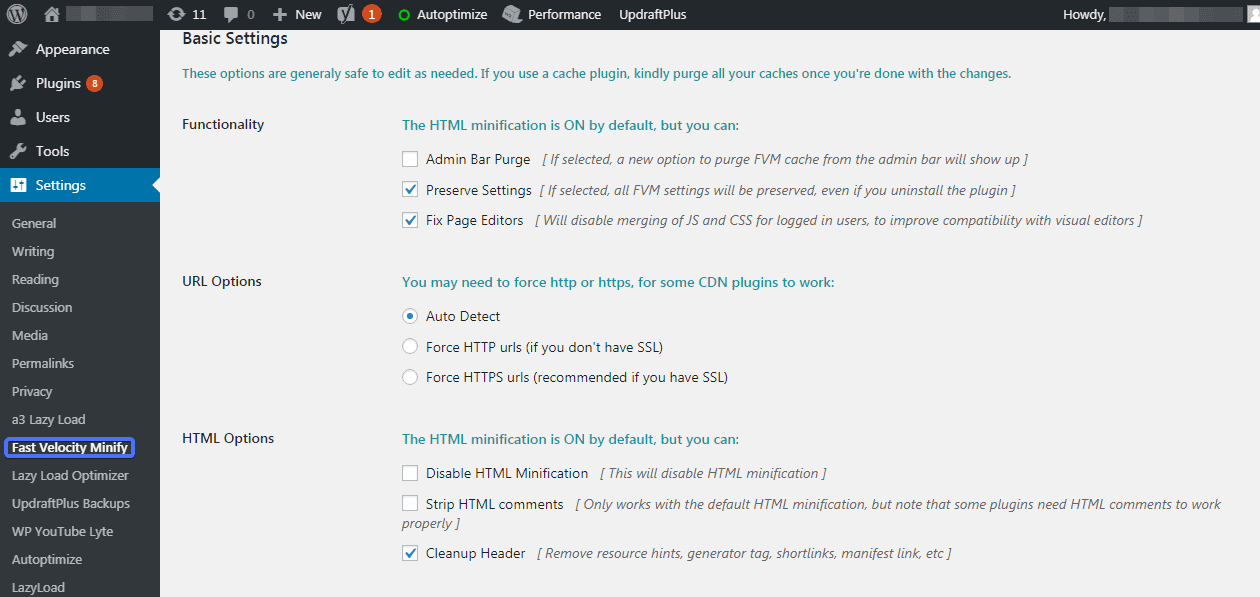
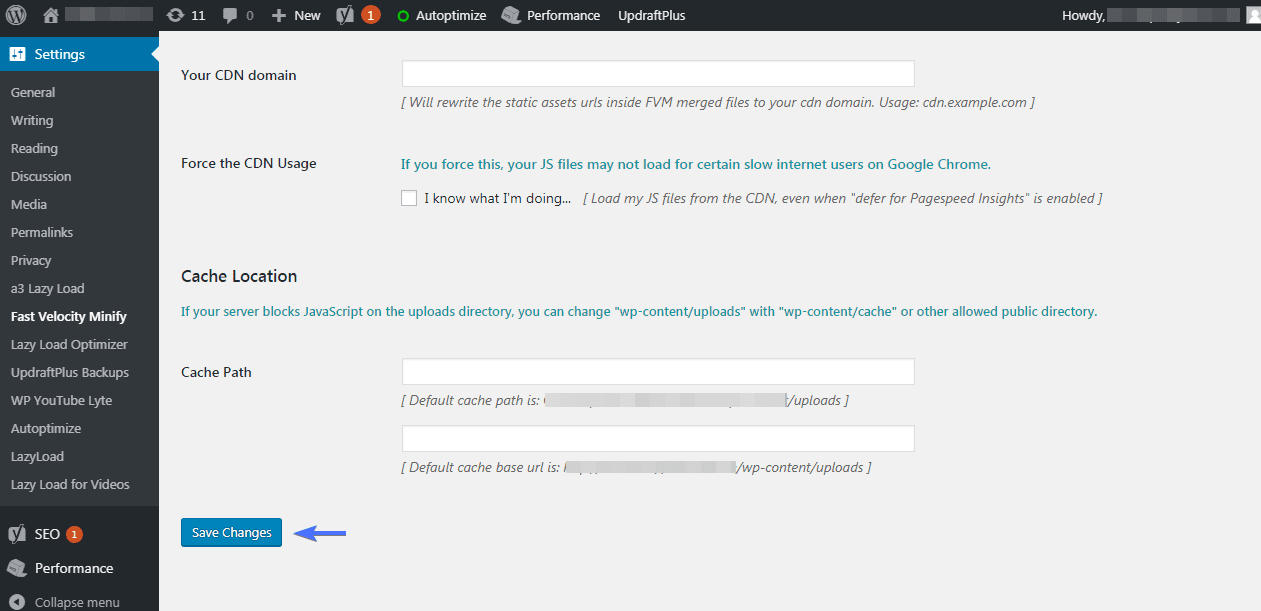
After activation completes, go to Settings > Fast Velocity Minify.
Go through the Basic settings and check your desired settings.

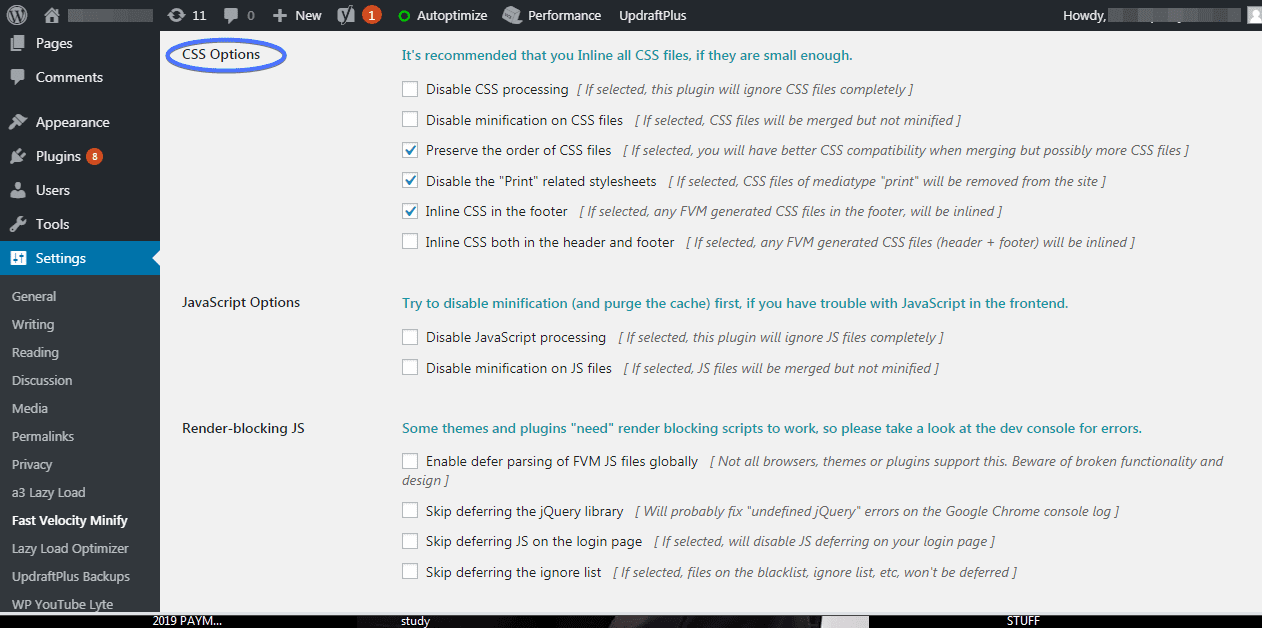
Next scroll to CSS Options section.
Ensure to uncheck "Disable CSS processing" . Select other details options as you decide (read tips about them on the right).

Then click Save Changes.

That's it. Your CSS files will be combined.
W3 Total Cache

W3 Total Cache is a WordPress plugin for caching static resources in order to optimize performance. It improves site speed and user experience. You can achieve this by caching compressed and minified javascript and CSS and it can definitely help with Combine External CSS for your WordPress website.
From your Admin Dashboard, Install and Activate the plugin.
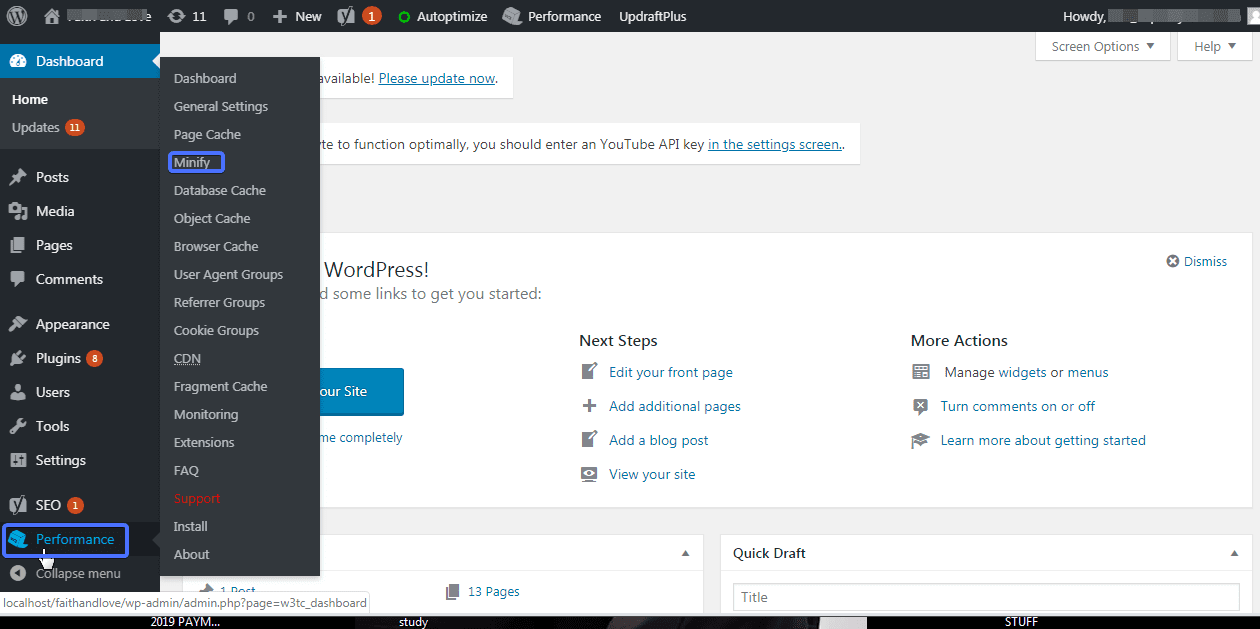
After activation, and still on the dashboard, click on Performance > Minify.

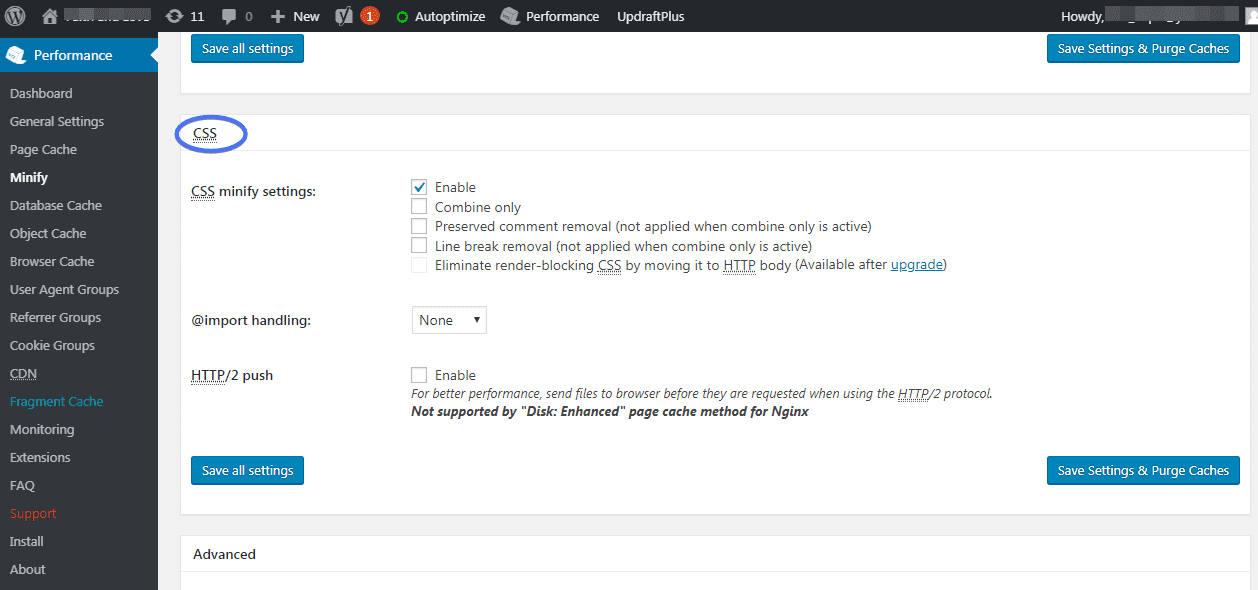
Scroll to CSS minify settings and ensure enable is checked.

Next, Save Settings or Save Settings & Purge Caches. You're good to go!
Conclusion
Your website loads more quickly when you combine multiple CSS files into one stylesheet, including external and Js files. Knowing this, and considering that it's so easy to combine your CSS files, there is no reason you shouldn't.
There are many other aspects to speeding up your site and reducing load time. Please read our complete WordPress speed optimization guide to learn more.
If you need professional assistance with combining external CSS files, contact our team of experienced developers for quick help.
Read More Useful Articles:
Source: https://www.fixrunner.com/combine-external-css/
0 Response to "Combine Multiple Css Files Into One File Easy"
Post a Comment